HUGOで行うGoogleアナリティクスの導入から設定方法の紹介
Google Analyticsの導入から設定についてHUGOの場合にどのように行うか紹介します。
「そもそもGoogleアナリティクスって何?」という方がいると思います。 GoogleアナリティクスはGoogleが提供しているツールで、Webサイトへのアクセス状況を計測することができます。 どの記事が人気なのか、よく読まれているのかを把握するために必要になるため、設定していない方は是非設定してみてください。
Googleアナリティクス設定
改めて説明しますが、Webサイトへのアクセス状況を解析するためのツールにGoogleアナリティクスと呼ばれるものがあります。 このツールはGoogleアカウントがあれば無料で使用できるため設定しておきましょう。 Googleアカウントがない場合は作成してください。 ツールの利用設定を行いHugoの設定ファイルに情報を記入することで簡単に使用することができます。
Googleアナリティクス設定
まずはGoogleアカウントを取得した状態で、こちらのサイトにアクセスしてGoogleアナリティクスの利用設定を行います。 以下の画面の「測定を開始」ボタンをクリックしてください。

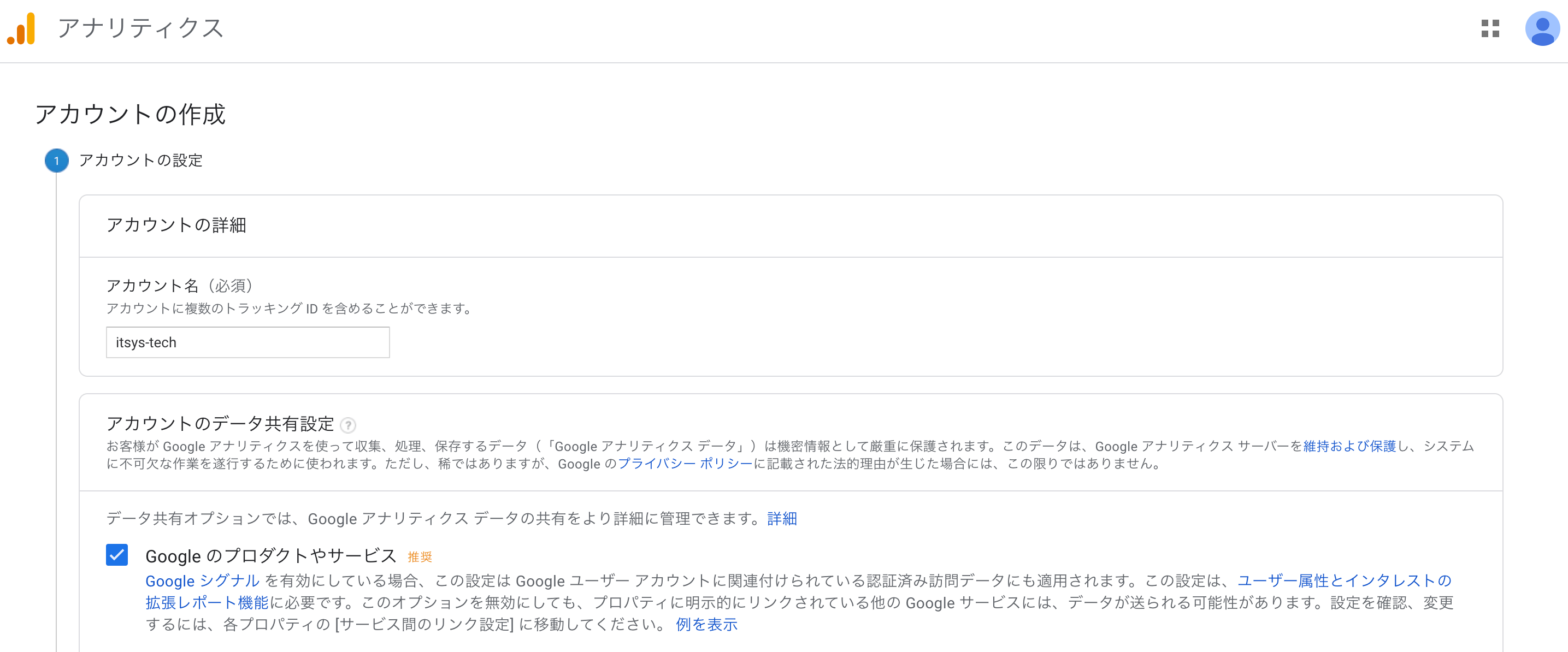
アカウント名を入力して「次へ」をクリックしてください。 アカウント名は任意の値で大丈夫です。

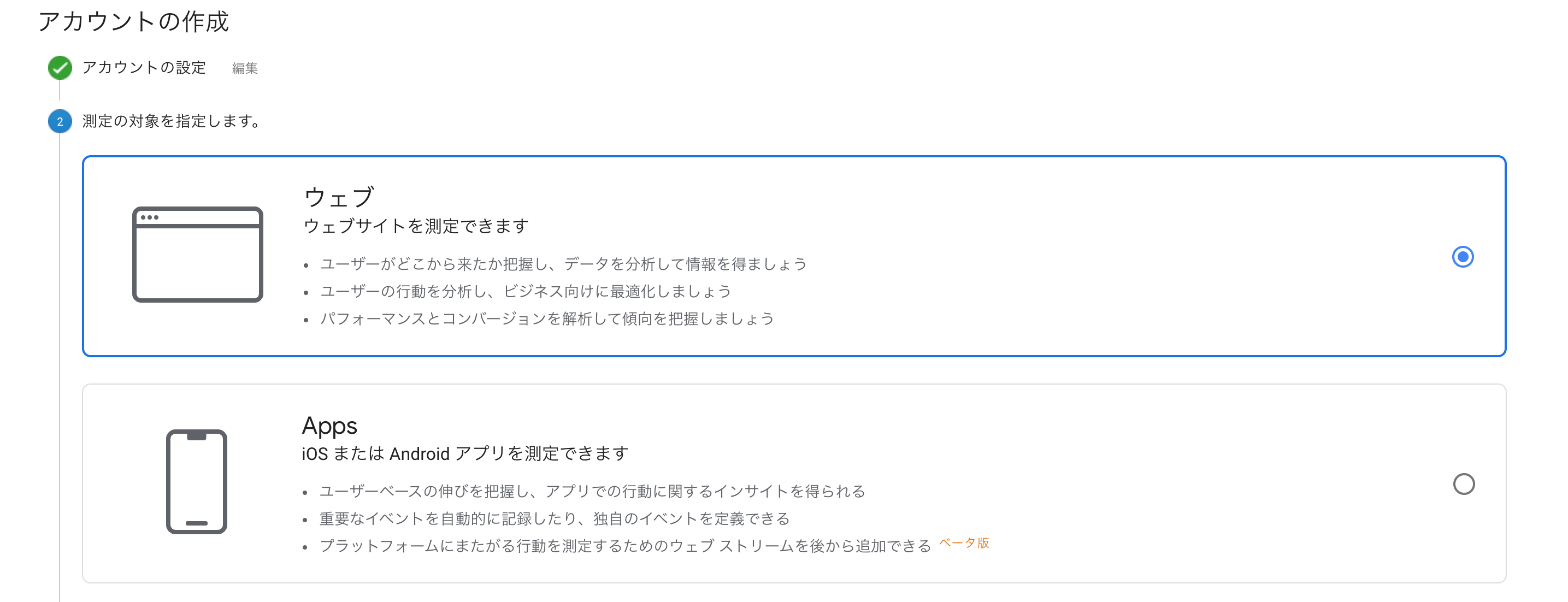
次に測定対象を選択します。 2020年1月時点では以下の3つを選択できます。
- ウェブ
- Apps
- アプリとウェブ(ベータ版)
今回は本ブログのアクセス状況を解析したいため、ウェブを選択します。

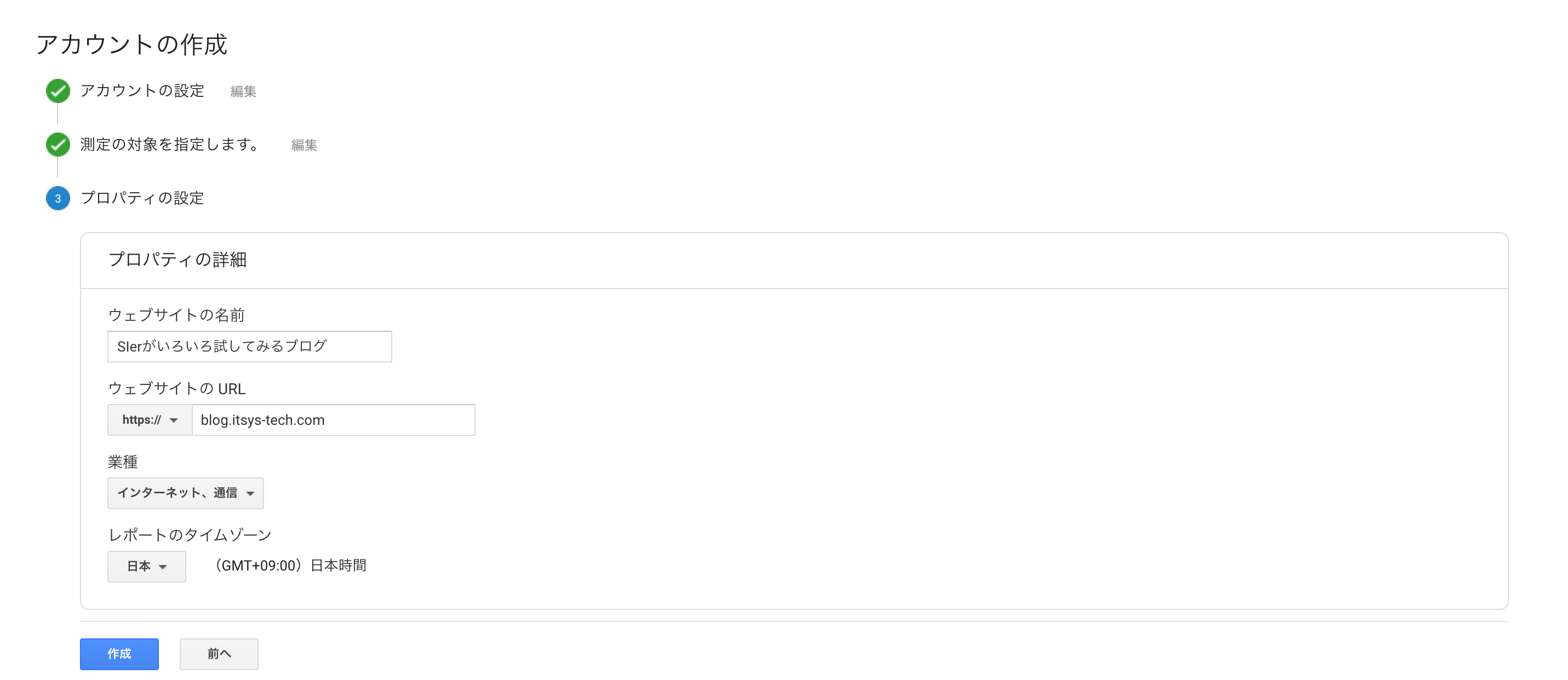
最後に以下の情報を入力して「作成」をクリックします。
- ウェブサイトの名前
- ウェブサイトのURL
- 業種
- レポートのタイムゾーン
ウェブサイトの名前は任意の値で構いませんが、本例では解析するサイトの名前に揃えています。 業種はサイトの目的に沿ったものを選びましょう。 また、タイムゾーンは日本を選択してください。

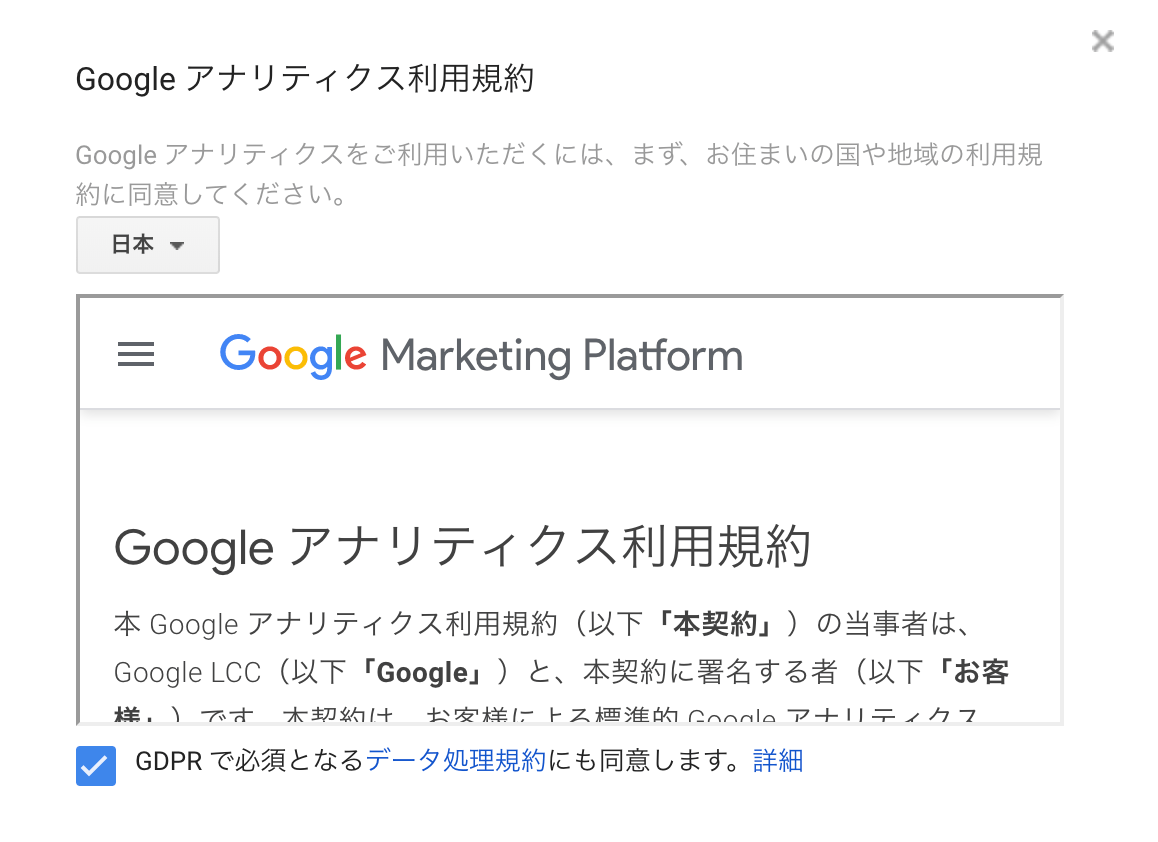
以下のポップアップが表示されるため、「日本」を選択し規約の同意にチェックを入れます。 チェック後、画面下部の「同意する」をクリックします。

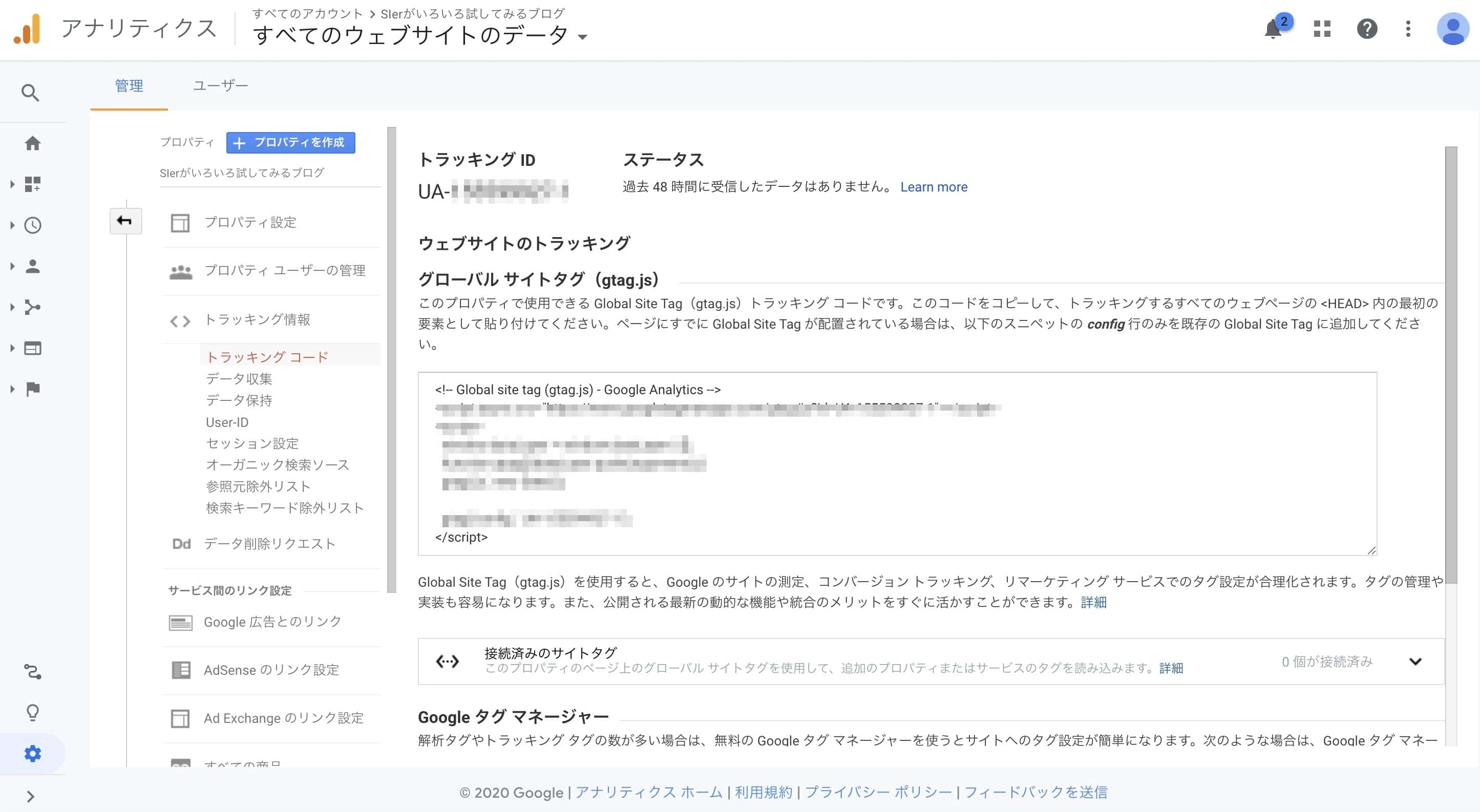
しばらくすると以下のようなGoogleアナリティクスの管理画面を使用することができるようになります。 アクセス状況を解析するWebサイト側(Hugo)にも設定を行う必要があるため、画面に表示されている「トラッキングID」をコピーしておきます。
※通常のサイトであれば「グローバル サイトタグ(gtag.js)」をコピーしてHTMLファイルに貼り付けて使用します。Googleタグマネージャーを使用していればそちらから設定することも可能です。

Webサイト(Hugo)へのトラッキングID設定
Hugoプロジェクト直下のconfig.tomlにgoogleAnalyticsというパラメーターがあります。
ここに先ほどコピーしたトラッキングIDを入力します。
以上でGoogleアナリティクスの設定は完了です。
baseurl = "https://itsys-tech.com/"
languageCode = "ja-jp"
title = "SIerがいろいろ試してみるブログ"
theme = "hugo-future-imperfect"
preserveTaxonomyNames = true
paginate = 10
disqusShortname = "shortname"
googleAnalytics = "UA-XXXXXXXXX-X"
# 以下省略
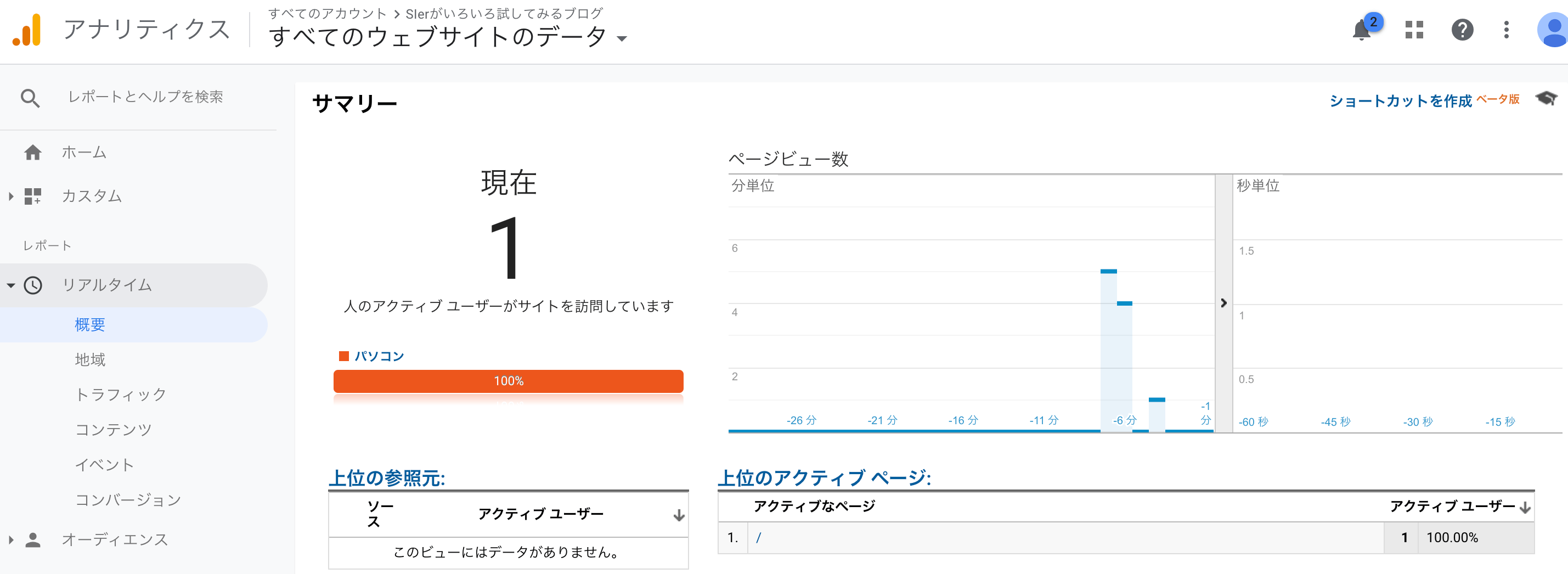
設定ファイル修正後にコンパイルしたファイルをサーバーにアップロードしてGoogleアナリティクスが正常に動作しているか確認してみましょう。Googleアナリティクス画面の「リアルタイム>概要」をクリックして、リアルタイムのアクセス状況を確認することができます。サイトにアクセスしてみてアクティブなページに現在見ているページのURLが表示されていれば無事設定ができています。


Share this post
Twitter
Facebook
Email