HUGOにコメント投稿機能(Disqus)を組み込む方法
ブログサイトなどによくあるコメント投稿機能をDisqusというサービスを使って実装してみました。その手順を簡単にご紹介します。
ブログなどのWebサイトには、閲覧しているユーザーがコメントすることができる投稿機能がついていると思います。 そのうち詳しく解説したいと思いますが、HUGOにはさまざまなテーマが用意されており簡単にサイトのデザインを変更することができます。
本サイトではHugo Future Imperfectというテーマを使用していますが、このサイトにはコメントの投稿機能がデザインに組み込まれています。 以下の画面のように今まで設定していなかったのですが、今回導入したためその手順を紹介したいと思います。

Disqus とは
Disqus とは何か?をGoogleで検索すると”Disqusは、Webサイトやブログに中央集権型のコメント機能を提供するオンラインサービスである。”との説明があります。 類似のサービスとしてstaticmanというものもありますが、今回使用するテーマはDisqusのほうが簡単にできるためそちらを使用してみます。 以下、手順概要になります。
- Disqus のアカウント作成・設定
- HUGO の設定
1. Disqus のアカウント作成
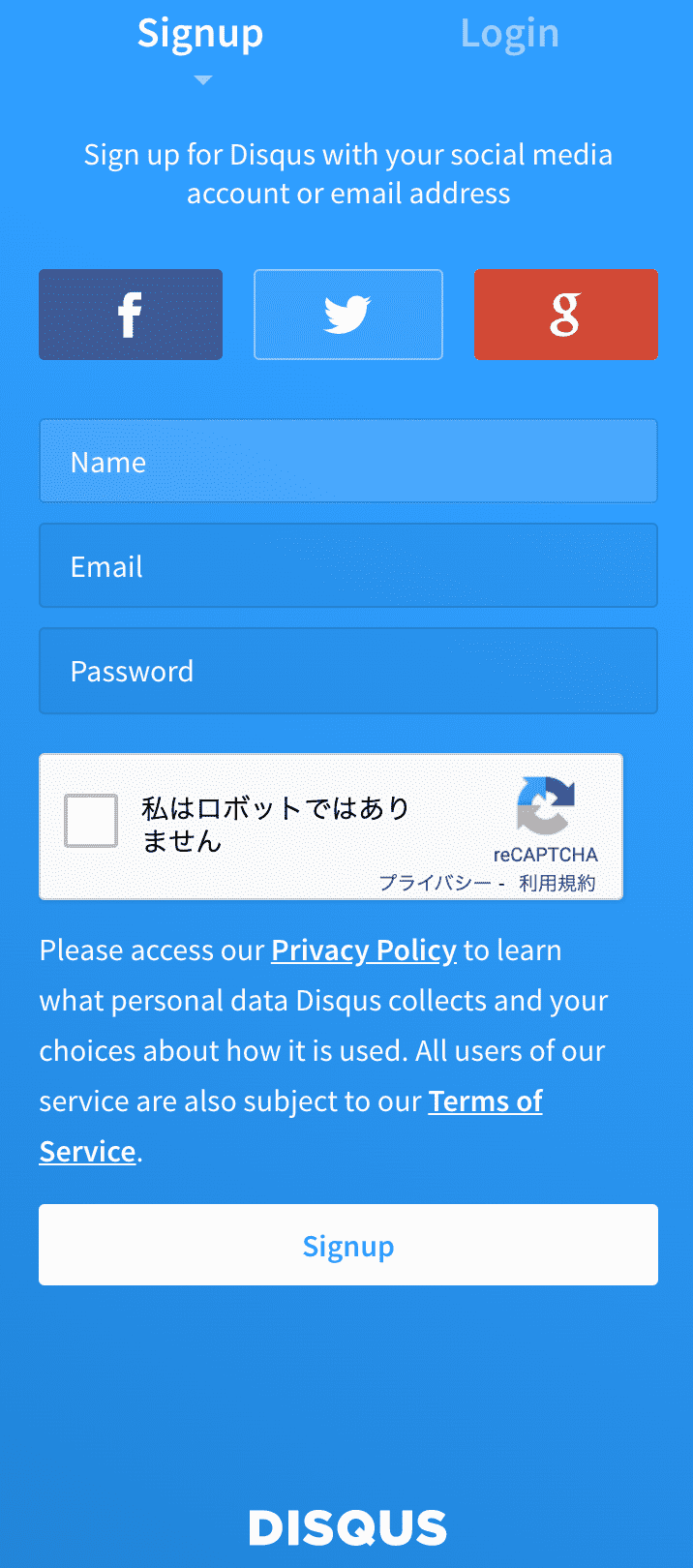
まずはこちらのサイトにアクセスしてアカウントを作成しましょう。 ここではソーシャルアカウントを利用しないで進めるため、メールアドレスやパスワードなど必要情報を記入して”Signup”をクリックします。

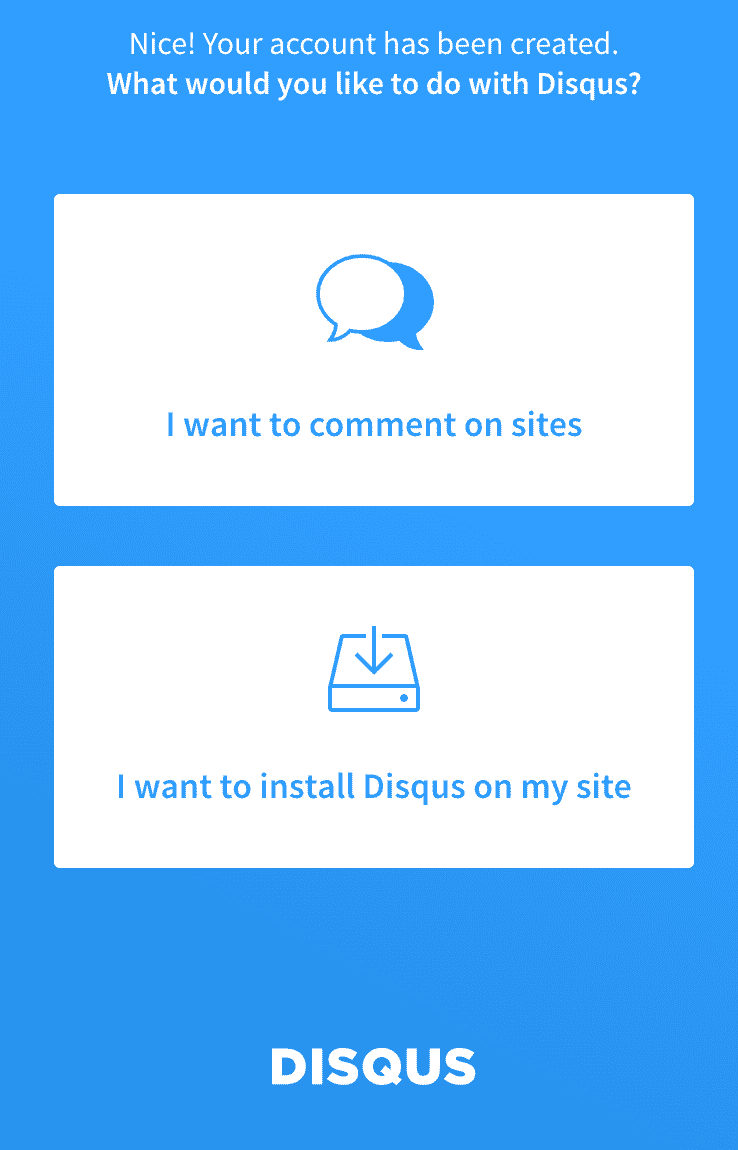
次に利用方法を選択します。 サイトにコメント機能を導入するため、”I want to install Disqus ON my site”をクリックします。

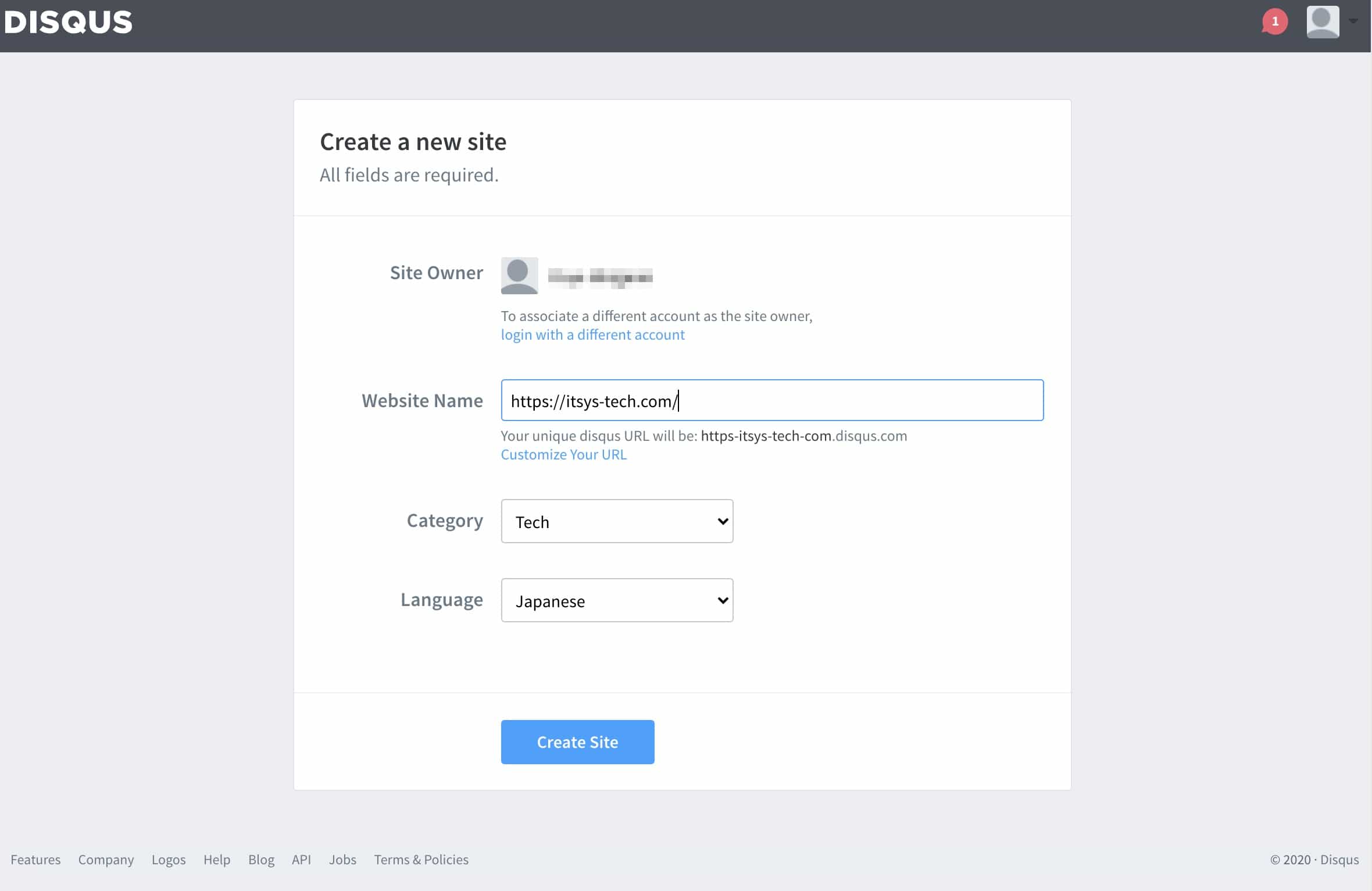
サイトの情報について入力が求められます。 作成するサイトに応じて必要情報を入力し、”Create Site”をクリックします。

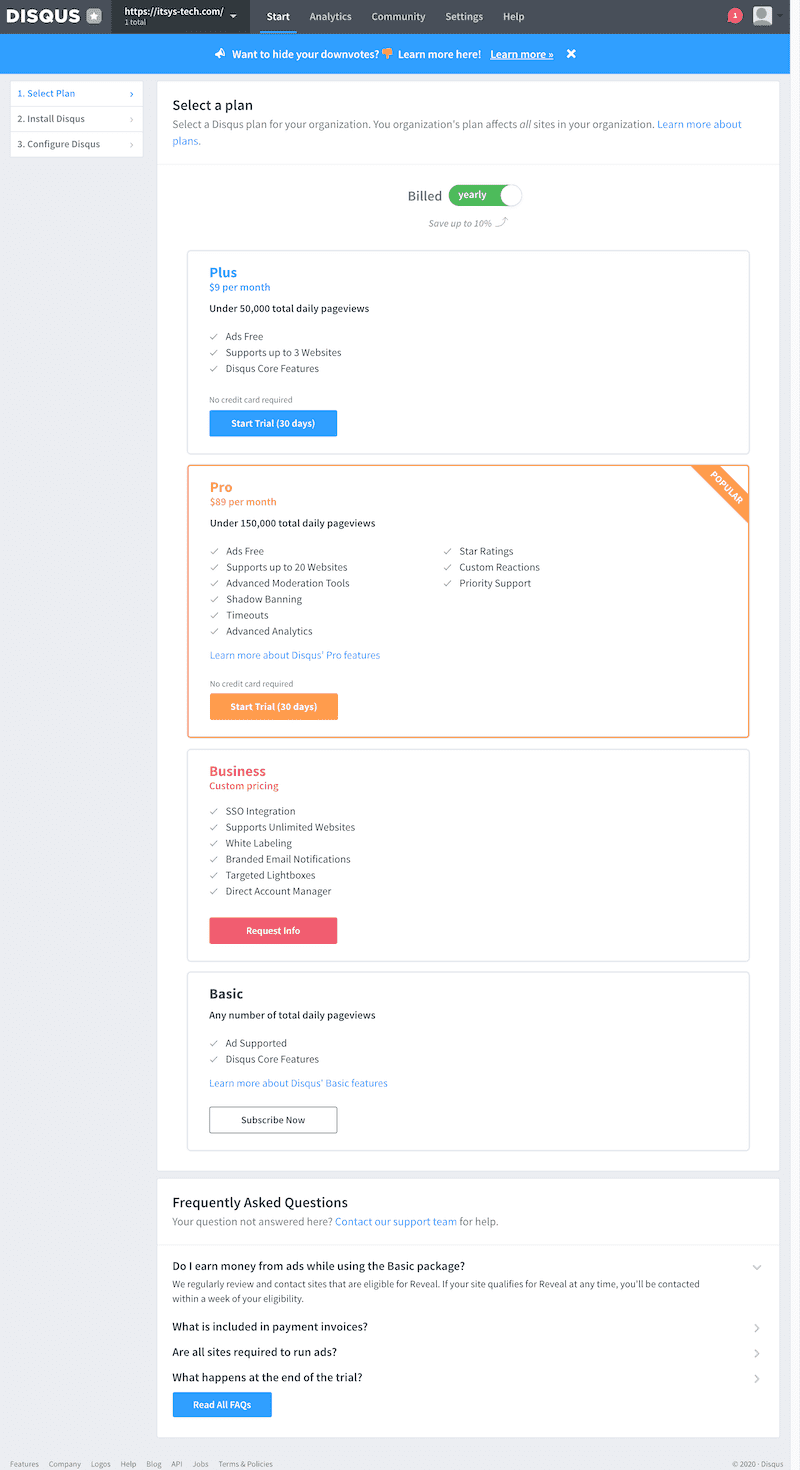
次にプランの選択画面が表示されます。 ここではコメント機能だけを使用するため、”Basic”を選択します。

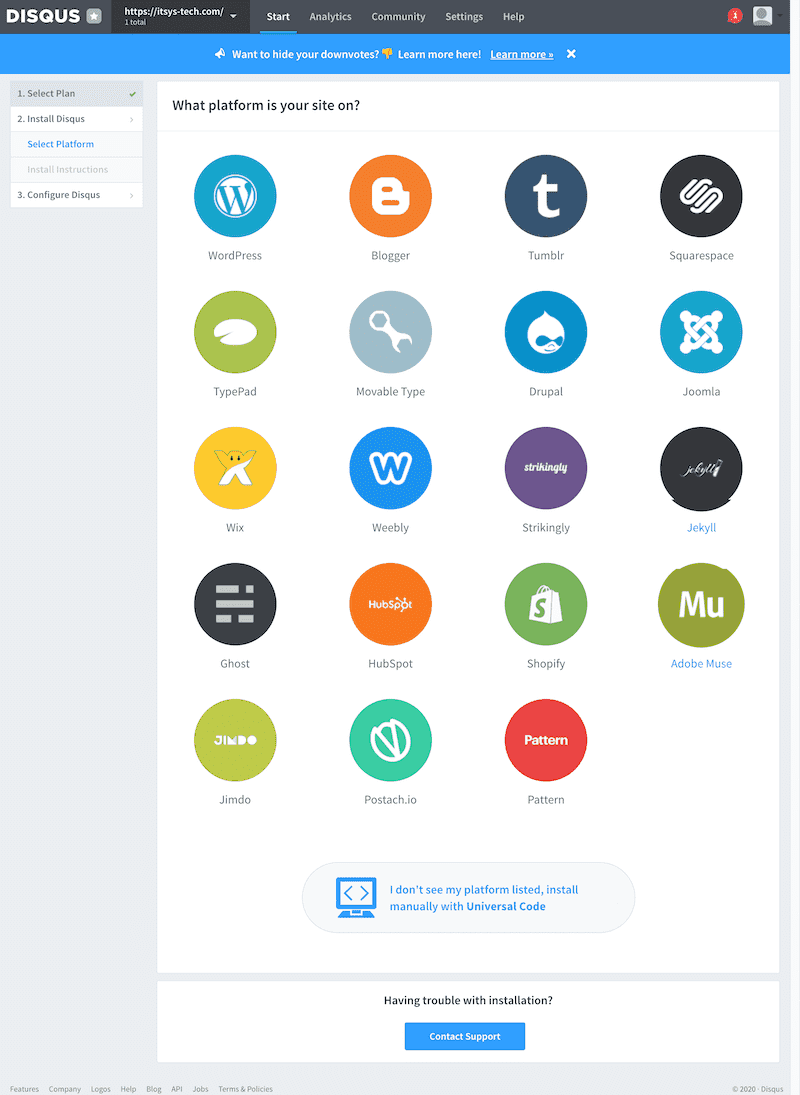
次にコメント機能を使うWebサイトのプラットフォームを選択します。 ここでは、HUGOを使用するため画面下部の"I don’t see my platform listed…“をクリックします。

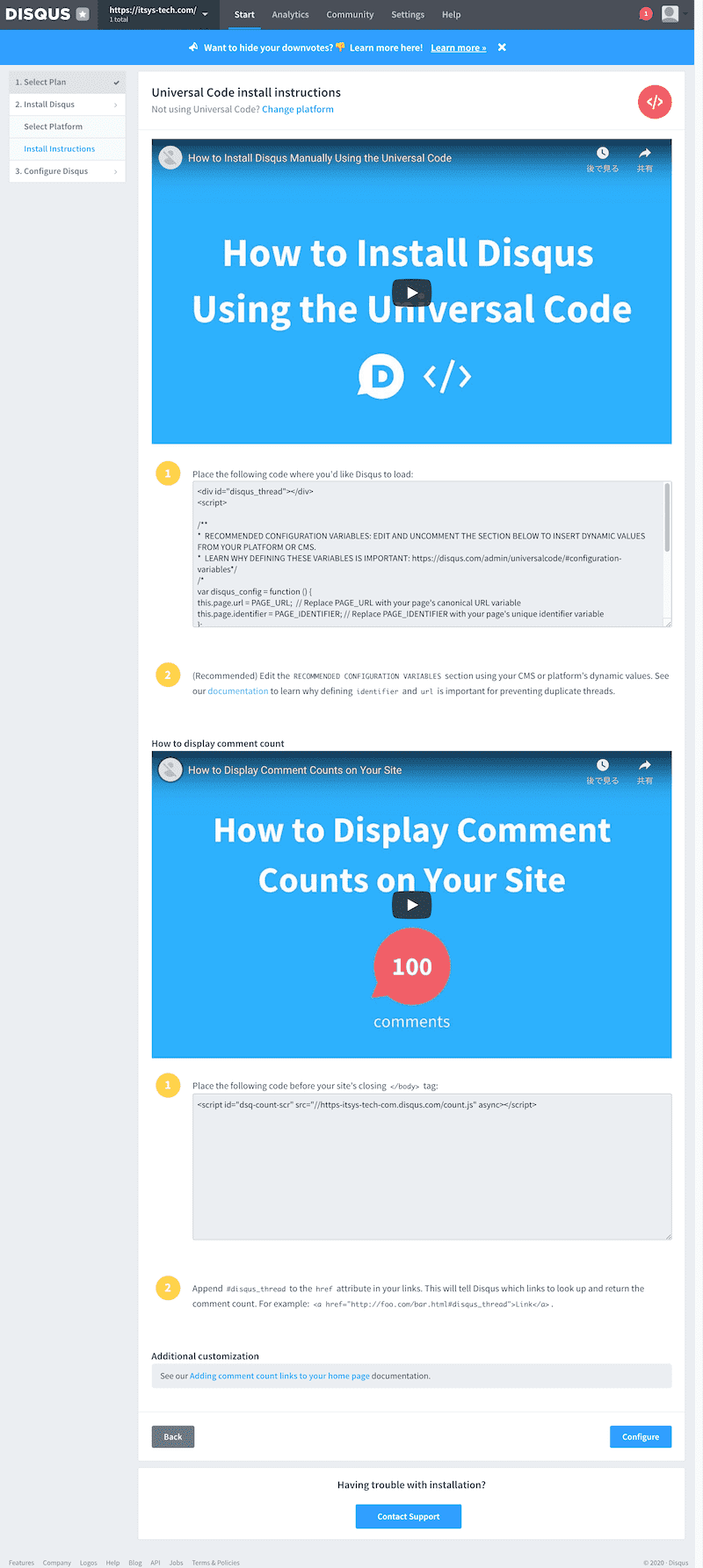
次にコードの挿入方法についてレクチャーする画面が表示されます。 ここではHUGOのテーマで既に設定されているため、何もせずに”Configure”をクリックします。

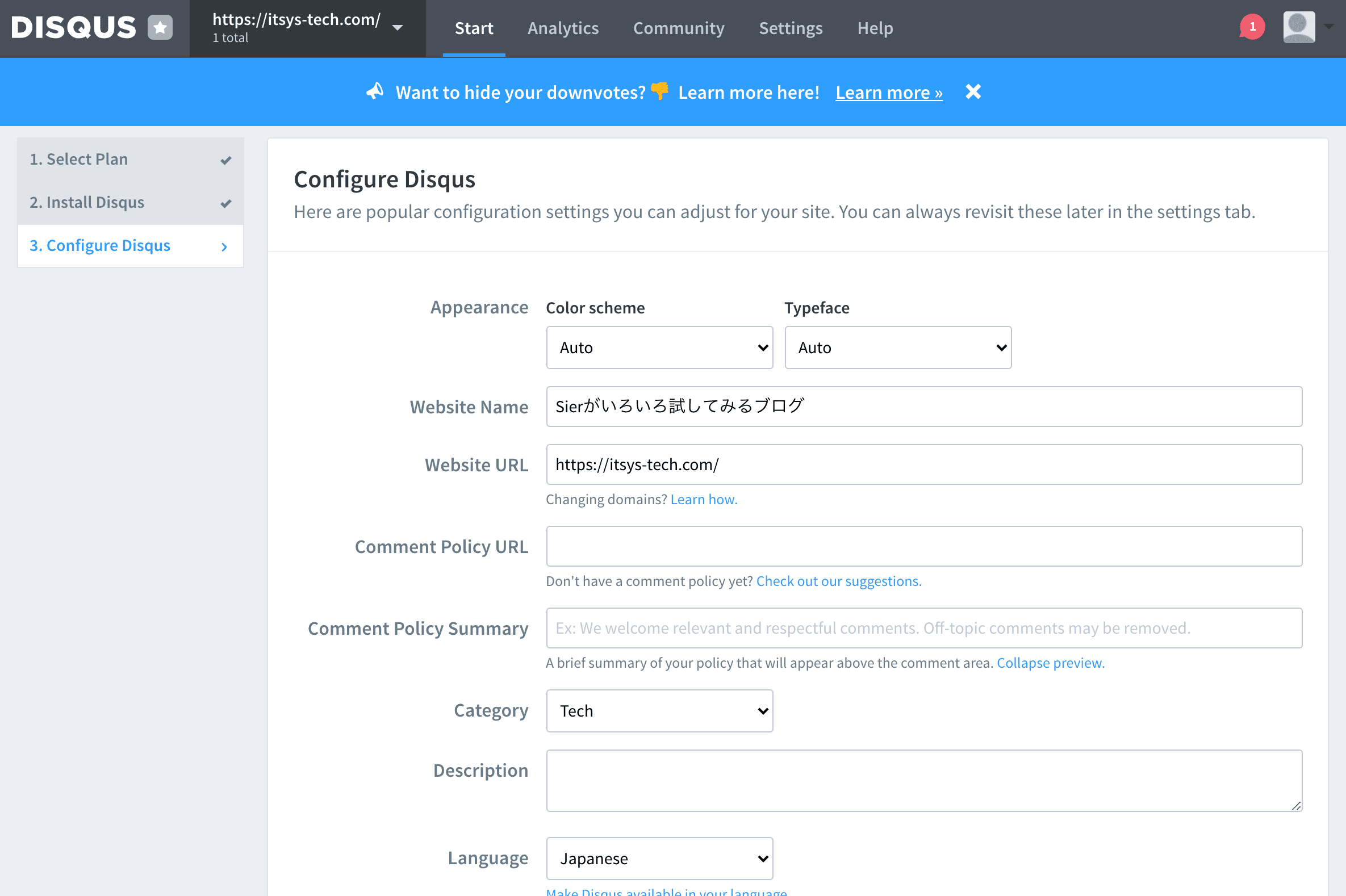
最後にコメント投稿欄の見た目などの設定画面が表示されます。 とりあえずWebサイト名とURLのみ入力して、“Complete Setup"をクリックします。

以上でセットアップは完了です。 HUGOで設定するための情報を取得するために、以下の画面の”Configure your site’s community settings”をクリックしましょう。

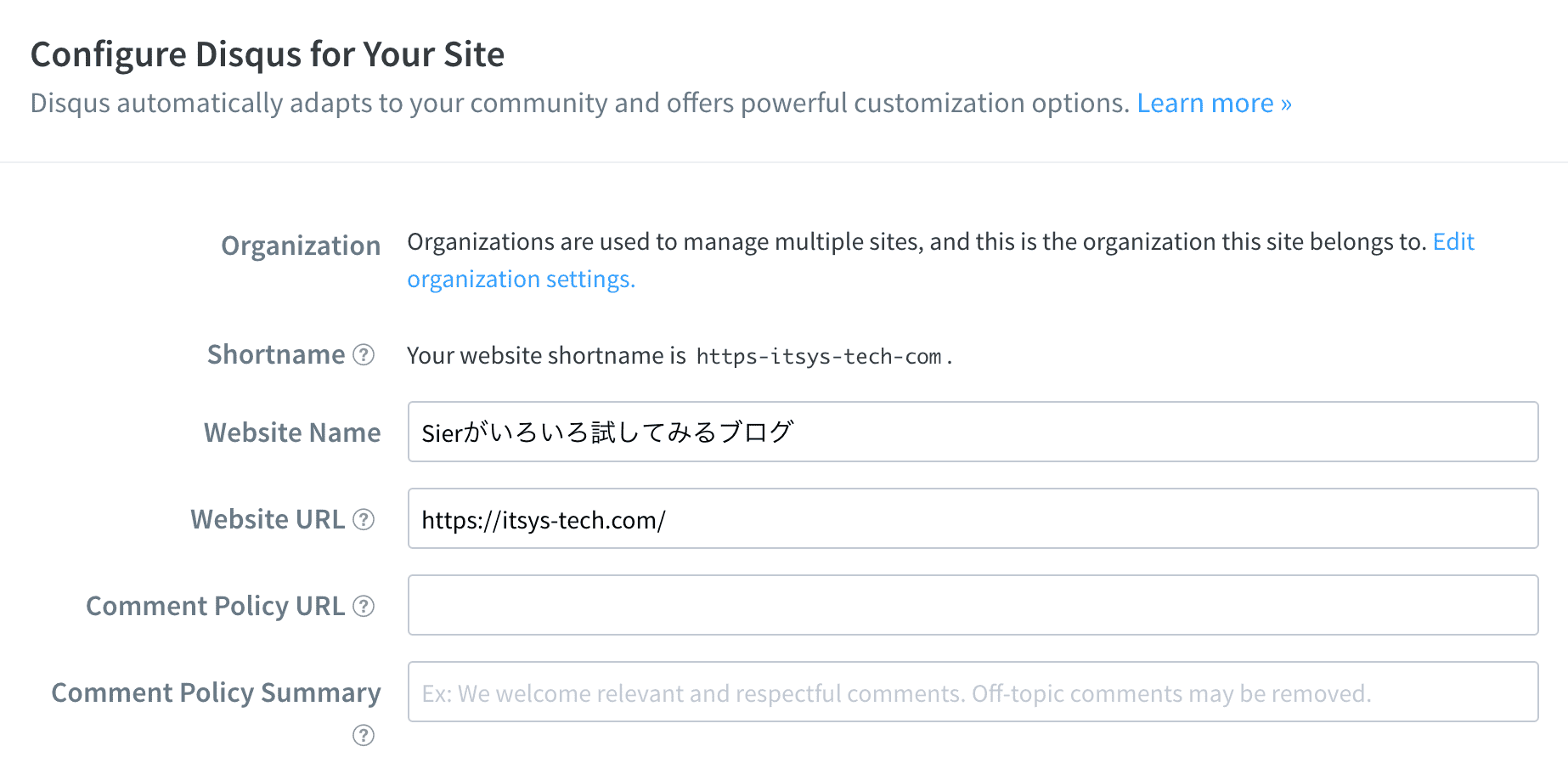
以下の画面のように設定情報が表示されるはずです。
HUGO側で設定するために、Shortname(ここではhttps-itsys-tech-com)をコピーしておきましょう。

2. HUGO の設定
次にHUGO側の設定になります。
“Hugo Future Imperfect"の場合、config.tomlにdisqusShortnameというプロパティが用意されています。
ここに、先程コピーしたShortname入力しましょう。
baseurl = "https://itsys-tech.com/"
languageCode = "ja-jp"
title = "SIerがいろいろ試してみるブログ"
theme = "hugo-future-imperfect"
preserveTaxonomyNames = true
paginate = 10
disqusShortname = "https-itsys-tech-com"
以上で設定は完了です。 なお、ローカル環境では表示されないため注意してください。

Share this post
Twitter
Facebook
Email