HUGOのテーマ「Mainroad」の設定方法を紹介
HUGOのテーマ、「Mainroad」について解説します。新規サイトを作成したため、その時の手順やテーマの使い方について紹介します。
新しくポケ森専用のサイトを作りたいと思っていたのでHUGOで作成しました。 その際に使ったテーマ「Mainroad」の設定について紹介します。 個人的にはこのテーマはシンプルですがかなり気に入っています。
HUGOテーマ「Mainroad」について
HUGOテーマ「Mainroad」はブログ向きの非常にシンプルなテーマです。
詳しくはこちらの公式サイトに記載がありますが、設定ファイルconfig.tomlで非常に細かい設定までできます。
今回は新規に作成したサイトを例に設定項目について紹介します。
ちなみに作成したサイトはこちらになります。
設定手順概要
以下の内容について説明していきます。
- HUGOテーマ導入
- 設定ファイル"config.toml"記述
- 投稿記事のパラメータ(Front Matter)記述とフォルダ構成
- 【補足】facifonについて
1. HUGOテーマ導入
まずはHUGOプロジェクトを新規作成してテーマをインストールします。
# HUGOプロジェクト作成
$ hugo new site pokemori
# themesフォルダに移動してMainroadをダウンロード
$ cd pokemori/themes/
$ git clone https://github.com/vimux/mainroad
Cloning into 'mainroad'...
remote: Enumerating objects: 1922, done.
remote: Total 1922 (delta 0), reused 0 (delta 0), pack-reused 1922
Receiving objects: 100% (1922/1922), 1.08 MiB | 222.00 KiB/s, done.
Resolving deltas: 100% (1140/1140), done.
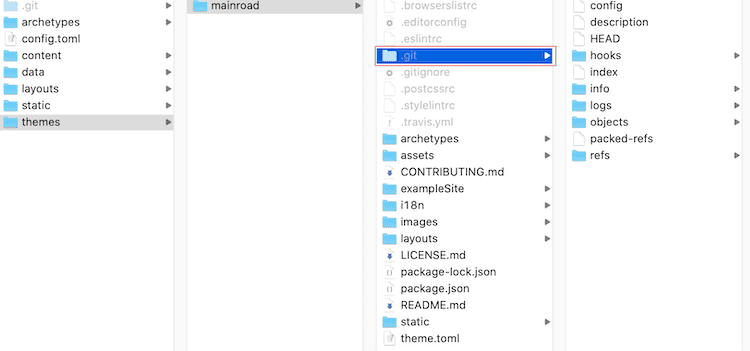
ダウンロードしてきたMainroadのフォルダ構成は以下の画像のようになっていると思います。 HUGOプロジェクトをGit(本サイトではCodeCommit)にアップロードして、themesフォルダ内のファイルもGitにアップロードする場合は隠しフォルダの”.git"を削除しておきましょう。
2. 設定ファイル"config.toml"記述
設定ファイルは以下のとおりです。 設定している中でポイントとなるところを絞って説明します。
- config.toml
baseurl = "https://pokemori.itsys-tech.com/"
title = "ポケ森攻略まとめブログ"
DefaultContentLanguage = "ja"
languageCode = "ja-JP"
paginate = "10" # Number of posts per page
theme = "mainroad"
disqusShortname = "https-itsys-tech-com" # Enable Disqus comments by entering your Disqus shortname
googleAnalytics = "UA-XXXXXXXXX-X" # Enable Google Analytics by entering your tracking id
[Author] # Used in authorbox
name = "いしぐろ すぐる"
bio = "本サイトの管理人です。好きなキャラクターはジャックです。"
avatar = "img/profile.PNG"
[Params]
subtitle = "ポケ森ファンが発信するまとめサイト" # Deprecated in favor of .Site.Params.logo.subtitle
description = "どうぶつの森ポケットキャンプのまとめサイトです。はじめたばかりのユーザーに役立つ攻略情報やプレイした感想などを発信しています。" # Site description. Used in meta description
copyright = "いしぐろ すぐる" # Footer copyright holder, otherwise will use site title
opengraph = true # Enable OpenGraph if true
schema = true # Enable Schema
twitter_cards = true # Enable Twitter Cards if true
readmore = false # Show "Read more" button in list if true
authorbox = true # Show authorbox at bottom of pages if true
toc = true # Enable Table of Contents
pager = true # Show pager navigation (prev/next links) at the bottom of pages if true
post_meta = ["date", "categories"] # Order of post meta information
mainSections = ["post"] # Specify section pages to show on home page and the "Recent articles" widget
dateformat = "2006-01-02" # Change the format of dates
mathjax = true # Enable MathJax
mathjaxPath = "https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.6/MathJax.js" # Specify MathJax path
mathjaxConfig = "TeX-AMS-MML_HTMLorMML" # Specify MathJax config
highlightColor = "#009406" # Override highlight color
# customCSS = ["css/custom.css"] # Include custom CSS files
# customJS = ["js/custom.js"] # Include custom JS files
[Params.logo]
# image = "img/profile.PNG" # Logo image. Path relative to "static"
title = "ポケ森攻略まとめブログ" # Logo title, otherwise will use site title
subtitle = "ポケ森ファンが発信するまとめサイト" # Logo subtitle
[Params.sidebar]
home = "right" # Configure layout for home page
list = "right" # Configure layout for list pages
single = "right" # Configure layout for single pages
# Enable widgets in given order
widgets = ["search", "recent", "categories", "taglist", "social"]
# alternatively "ddg-search" can be used, to search via DuckDuckGo
# widgets = ["ddg-search", "recent", "categories", "taglist", "social", "languages"]
[Params.widgets]
recent_num = 5 # Set the number of articles in the "Recent articles" widget
tags_counter = true # Enable counter for each tag in "Tags" widget
[Params.widgets.social]
# Enable parts of social widget
# facebook = "username"
# twitter = "username"
# instagram = "username"
# linkedin = "username"
# telegram = "username"
# github = "username"
# gitlab = "username"
# bitbucket = "username"
email = "m.pokemori@gmail.com"
[[Params.widgets.social.custom]]
title = "個人ブログ"
url = "https://itsys-tech.com/"
[[Menus.main]]
Name = "トップ"
URL = "/"
weight = 1
[[Menus.main]]
Name = "カテゴリー"
URL = "/categories/"
weight = 2
[[Menus.main]]
Name = "タグ"
URL = "/tags/"
weight = 3
基本パラメータ
- DefaultContentLanguage: サイトの言語指定です。このテーマはテーマフォルダの
i18nに各表記の言語設定ファイルがあります。jaを指定すると日本語表記に変更できます。
[Params]パラメータ
- toc: 記事内に目次を作成する場合は
true、目次を作成しない場合はfalseを設定します。この設定は各記事個別のマークダウンファイルでも設定できます。 - post_meta: 記事に表示される日付とカテゴリの順番を指定できます。
- mainSections: HUGOのソースディレクトリの
contentフォルダ配下にある記事をメインエリアとなる記事一覧に表示するかどうかを選択できます。 今回content配下の記事を配置するフォルダはpostのみ作成していますが、newsなど任意のフォルダを作成してこのパラメータに追加することでメインエリアに表示できます。 - highlightColor: サイトのベースとなる色を変更できます。デフォルトは赤色
#e22d30が選択されています。
[Params.logo]パラメータ
- image: サイトトップに表示する画像を指定しています。今回は画像を用意していないためコメントアウトしています。
- title: サイトトップに表示するタイトルを指定します。
- subtitle: サイトトップに表示するサブタイトルを指定します。
[Params.sidebar]パラメータ
検索ボックスやカテゴリー・タグなどを表示するサイドバーの表示を制御します。
- home/list/single: サイトのトップページ/記事一覧ページ/記事ページでのサイドバー表示を制御します。右側表示は
right、左側表示はleft、非表示はfalseを指定します。 - widgets: サイドバーに表示するウィジェット(部品)を指定します。表示順は指定した順番になります。
[[Menus.main]]パラメータ
このパラメータを記述するとサイト上部にメニューバーが表示されます。
- Name: 表示名を指定します。
- URL: 遷移先のURLを指定します。
- weight: 表示順を指定します。
3. 投稿記事のパラメータ(Front Matter)記述とフォルダ構成
Front MatterはHUGO以外の静的サイトジェネレーターでも採用されている記法です。
記事ファイル*.mdのマークダウン記法の本文が始まる前に、YAMLやTOMLの記述による「各ページのパラメータ」を定義します。
以下にサンプルを記載していますが、すべてのパラメータを記述する必要はありません。
先ほどのconfig.tomlでサイト全体の設定を行っていましたが、記事個別に設定したい場合はサンプルのようにパラメータを指定しましょう。
例えば、記事個別に目次の表示を制御したい場合はtocパラメータを変更します。
---
# Common-Defined params
title: "Example article title"
date: "2017-08-21"
description: "Example article description"
categories:
- "Category 1"
- "Category 2"
tags:
- "Test"
- "Another test"
menu: main # Optional, add page to a menu. Options: main, side, footer
# Theme-Defined params
thumbnail: "img/placeholder.jpg" # Thumbnail image
lead: "Example lead - highlighted near the title" # Lead text
comments: false # Enable Disqus comments for specific page
authorbox: true # Enable authorbox for specific page
pager: true # Enable pager navigation (prev/next) for specific page
toc: true # Enable Table of Contents for specific page
mathjax: true # Enable MathJax for specific page
sidebar: "right" # Enable sidebar (on the right side) per page
widgets: # Enable sidebar widgets in given order per page
- "search"
- "recent"
- "taglist"
---
サンプル記事です。
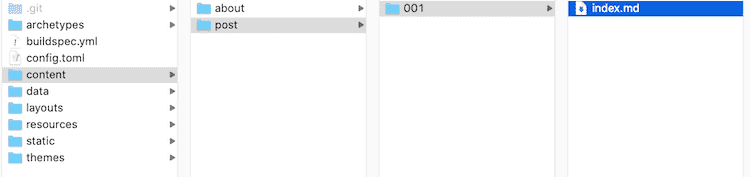
その他に、参考として記事ファイルのフォルダ構成を紹介します。
通常マークダウンファイルのファイル名で記事のURLが生成されます。
しかし私は記事と記事内で使用する画像をフォルダで区切って管理したかったため、ファイル名をindex.mdにしてフォルダ単位で管理するようにしています。
この構成の場合URLは/post/001/となるため管理しやすくなります。
また、よくあるサイト説明ページ(Aboutページ)などの記事以外のページについては、Contentフォルダ直下に個別のフォルダを作成しています。
これらのページをメニューバーに表示したい場合は、個別ページのマークダウンファイル内のFront Matterで指定しましょう。
4. 【補足】facifonについて
今回のテーマ設定に限らずWebサイトを作成する際の共通設定になりますが、favicon(ファビコン)について補足します。 faviconはWebサイトをブラウザで表示したときタブに表示されるアイコンです。
テーマを追加すると用意されていますがせっかくなのでサイトオリジナルのfaviconを作っておいたほうが良いと思います。 作成できるサイトは"favicon 作成"などのキーワードでググるとたくさん出てきます。 参考までに私が使ったサイトは以下になります。
https://ao-system.net/favicon/
あらかじめアイコンの元画像を用意しておき、このサイトにアップロードすればfaviconファイルをダウンロードできます。
ダウンロードしたらソースディレクトリ直下のstaticフォルダに配置しておきましょう。
最後に
以上がHUGOテーマ「Mainroad」の設定方法になります。 今回紹介したとおり設定ファイルだけで細かな制御ができるため、興味ある方は是非使ってみてください!




Share this post
Twitter
Facebook
Email